-
- 如何在 VPS 安裝免費的 cPanel 控制台?
- 前言
- Hestia Control Panel (HestiaCP)
- 結語
- WordPress 最輕鬆的搬家方法
- WordPress 外掛 – Duplicator
- 使用方法
- 後記
- Pixel 手機退換貨紀錄
- 流程
- Pixel 手機如何刷機、降版?
- 前置作業
- 開始刷機
- Kobo 電子書閱讀器使用心得
- OUTPUT 最高學以致用法讀後感
- Cloud Functions for Firebase 跟 Google Cloud Functions 差在哪?
- 使用 TDD + Clean Architecture 開發 Flutter 專案課程筆記 13 ~ 14
- 前言
- 筆記
- 使用 TDD + Clean Architecture 開發 Flutter 專案課程筆記 10 ~ 12
- 前言
- 筆記
- 使用 TDD + Clean Architecture 開發 Flutter 專案課程筆記 7 ~ 9
- 前言
- 筆記
如何在 VPS 安裝免費的 cPanel 控制台?

前言
還記得小時候使用 php 虛擬主機時,幾乎每間主機商都使用 cPanel 控制台,所有的需求都可以在 cPanel 裡頭設定完成;自從改用 VPS 後,每次都要連進主機敲指令才能達到目的。雖說指令敲久也習慣了,但有時還是會想起使用 cPanel 的美好時光,難道 VPS 就不能裝 cPanel 嗎?
當然可以,但 cPanel 基本方案就可以再多租一台主機了,我個人不太推,因為會用 VPS 的人應該都有能力找到替代方案,下述連結是 cPanel 價目表:
PricingFind a plan that's right for you. Try cPanel & WHM month-to-month.Hestia Control Panel (HestiaCP)
本篇文章其實是要介紹 cPanel 的替代方案:Hestia Control Panel;HestiaCP 是一套開放原始碼的控制台,凡舉:域名管理、DNS 設定、資料庫建立⋯⋯等都可以在後台設定,常用的 cPanel 功能都能在這裡找到。
系統展示與試用:
LOGIN – demo.hestiacp.com – Hestia Control Panel
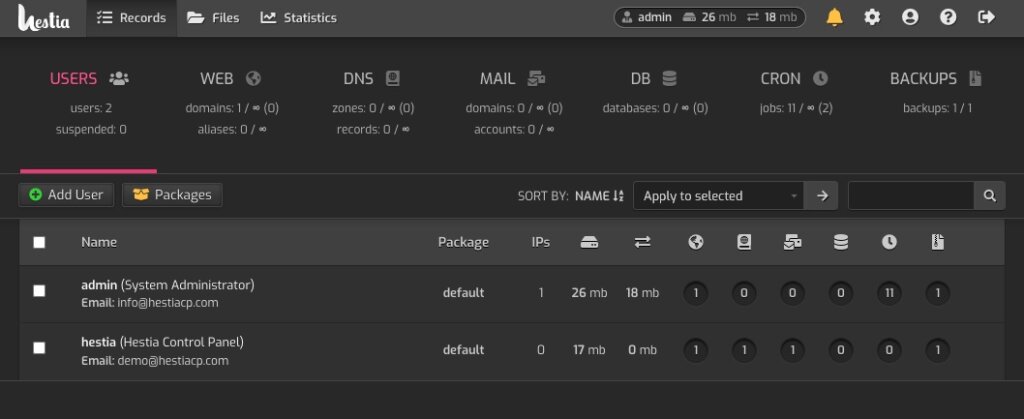
後台首頁。 
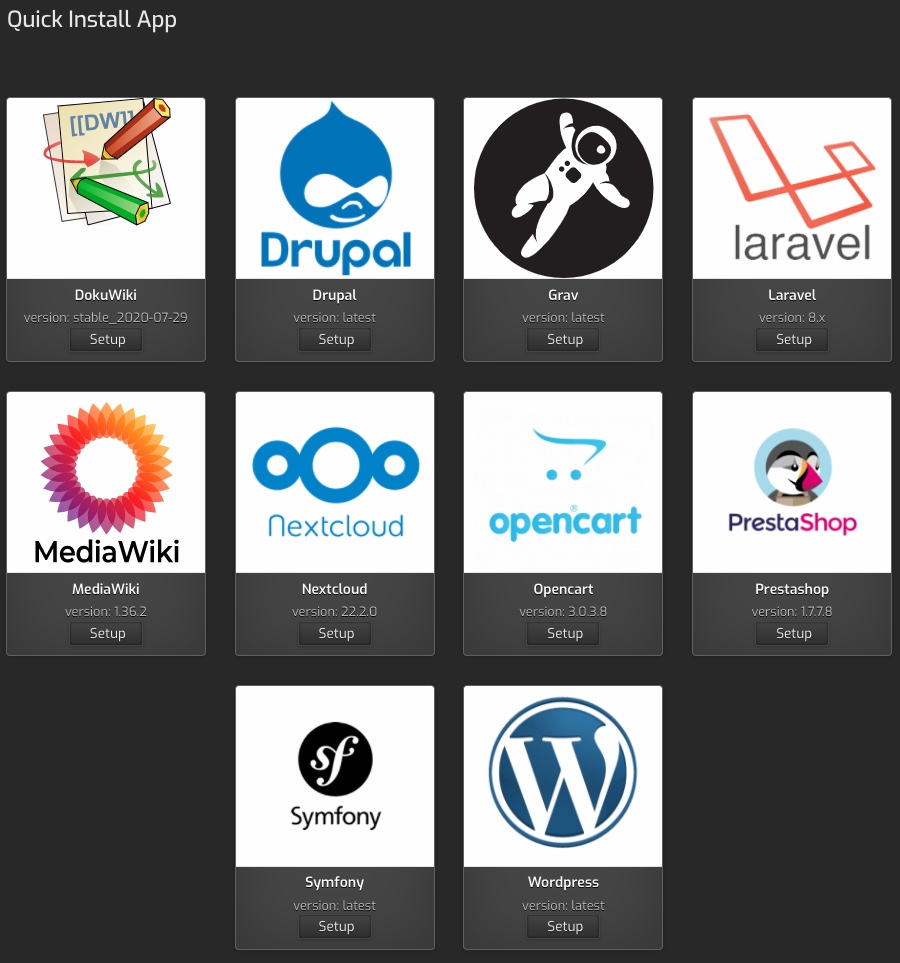
提供常見服務的一鍵安裝。 
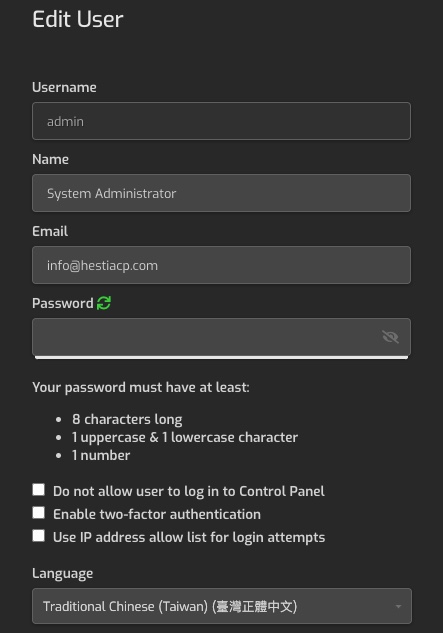
可以在使用者頁面將語言改成中文。 HestiaCP 還是 VestaCP?
搜尋 HestiaCP 會出現 VestaCP 的結果,因為 HestiaCP 是從 VestaCP 修改而來的,細看甚至可以發現安裝方法也一模一樣;兩套控制台的核心功能大同小異,那為何我選擇 HestiaCP?
選擇 HestiaCP 是因為它的發版頻率比較高,讓我覺得安心。截至今天為止,VestaCP 只發佈了 3 個版本;但 HestiaCP 已經發佈了 43 個版本,幾乎每個月都有新版本。這意味著 HestiaCP 更有機會推出新功能或是錯誤修正,VestaCP 看起來則像是個沒人照顧的孤兒。
安裝
GitHub – hestiacp/hestiacp: Hestia Control Panel | A lightweight and powerful control panel for the modern web.Hestia Control Panel | A lightweight and powerful control panel for the modern web. – hestiacp/hestiacp系統需求
目前 HestiaCP 支援下列作業系統:
Debian
- 10
- 11
Ubuntu
- 18.04 LTS
- 20.04 LTS
- 22.04 LTS
要留意 HestiaCP 不支援 32 位元的作業系統。
安裝流程
首先要以 root 帳號登入系統。
下載安裝檔:
wget https://raw.githubusercontent.com/hestiacp/hestiacp/release/install/hst-install.sh執行安裝檔:
bash hst-install.sh
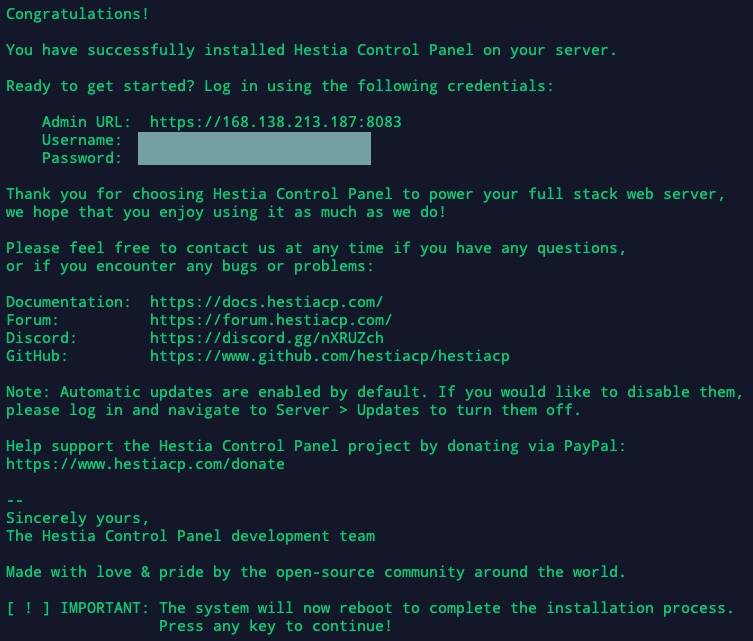
安裝成功的畫面。 安裝完會需要重開機,此時按任意鍵就會自動重開了;待重開機結束,就可以用上圖的網址與帳密登入 HestiaCP。
客製化安裝
HestiaCP 預設包了很多服務,如果有客製化安裝需求可以使用它的安裝指令產生器:
https://gabizz.github.io/hestiacp-scriptline-generator/像我本身就用不到 Apache、Vsftp 跟 Bind,產出的安裝指令就會如下:
sudo bash hst-install.sh --apache no --phpfpm yes --multiphp no --vsftpd no --proftpd no --named no --mysql yes --postgresql no --exim yes --dovecot yes --sieve no --clamav yes --spamassassin yes --iptables yes --fail2ban yes --quota no --api yes --interactive yes --with-debs no --port '8083' --hostname 'HostiaCP網域' --email '信箱' --password '密碼' --lang 'en'其他設定
如果需要修改 php.ini 設定,你可以在 /etc/php/[版本號]/fpm 找到它。別忘了修改完畢要重啟 nginx 以及 php,下述指令以 php 8.0 為例:
sudo service nginx restart sudo service php8.0-fpm reload備份還原
我剛好有使用它的備份、還原功能來執行主機搬家,整體滿方便的。流程是先備份帳號,將備份檔傳到新的 HestiaCP 的主機即可還原。下述範例均以 jarvis 當作 HestiaCP 的帳號名稱,所有指令均以 root 登入主機執行。
備份帳號
v-backup-user jarvis在舊主機下指令,此時會產出名稱格式為 jarvis.2020.01.01-00-00.tar 的備份檔案。
傳送備份檔案
scp /backup/jarvis.2020.01.01-00-00.tar root@新主機IP:/backup/在舊主機下指令,將檔案傳到新主機。
還原帳號
v-restore-user jarvis jarvis.2020.01.01-00-00.tar在新主機下指令,將收到的備份檔案還原。還原後重新整理網頁端的 HestiaCP 即可看到匯入的帳號以及底下的所有網站、資料。
結語
剛從虛擬主機空間轉換到 VPS 的使用者,可能還是比較習慣網頁式的後台管理系統,又或者還不熟悉 Linux 的指令。HestiaCP 提供一套完善的系統,讓 VPS 使用者不用敲太多指令,就可以使用網頁後台並同時享有 VPS 的優勢。
-
WordPress 最輕鬆的搬家方法

從 2010 年到現在,這個網站已經搬遷無數次了,每次搬家的方法也都不太一樣:有的是從主機供應商的後台打包,有的是進機器下指令 dump 資料,有的是直接在 WordPress 匯出。那麼,有沒有什麼方法可以輕鬆寫意地搬家到其他主機空間呢?
WordPress 外掛 – Duplicator
![]() Duplicator – Backups & Migration Plugin – Cloud Backups, Scheduled Backups, & MoreThe best WordPress backup and migration plugin. Quickly and easily backup ,migrate, copy, move, or clone your site from …
Duplicator – Backups & Migration Plugin – Cloud Backups, Scheduled Backups, & MoreThe best WordPress backup and migration plugin. Quickly and easily backup ,migrate, copy, move, or clone your site from …最近搬了三個網站,都是使用這套 WordPress 外掛來搬家。除了簡易使用,它也提供轉移前、後的檢查以及問題排除的功能;像我就有被抓到資料庫編碼的問題,幸好這套外掛有提供修正的功能,讓我省下不少時間,。
使用方法
WordPress 外掛 – Duplicator 的操作分為兩個部分:備份及還原,其中只有備份時會用到這套外掛。
備份
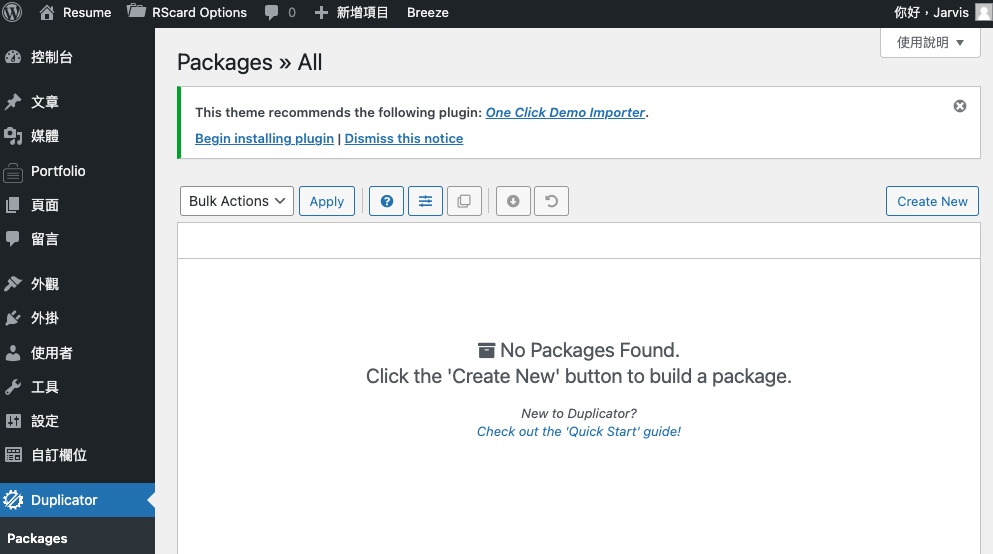
安裝好 Duplicator 後,就可以在後台的外掛頁面開始備份。

點擊 Create New 建立備份檔。 
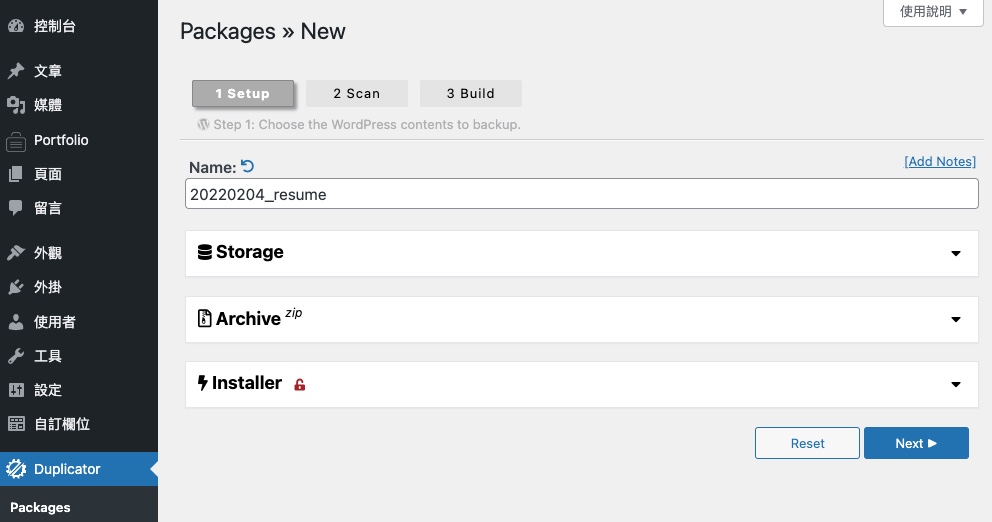
按 Next 繼續下一步。 
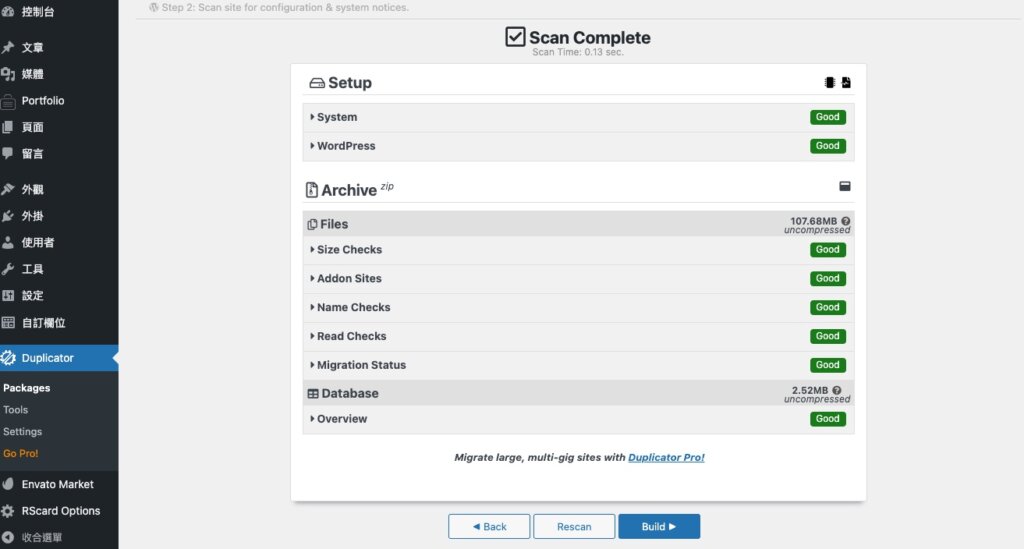
檢查完畢後,點擊 Build 建立備份檔。 
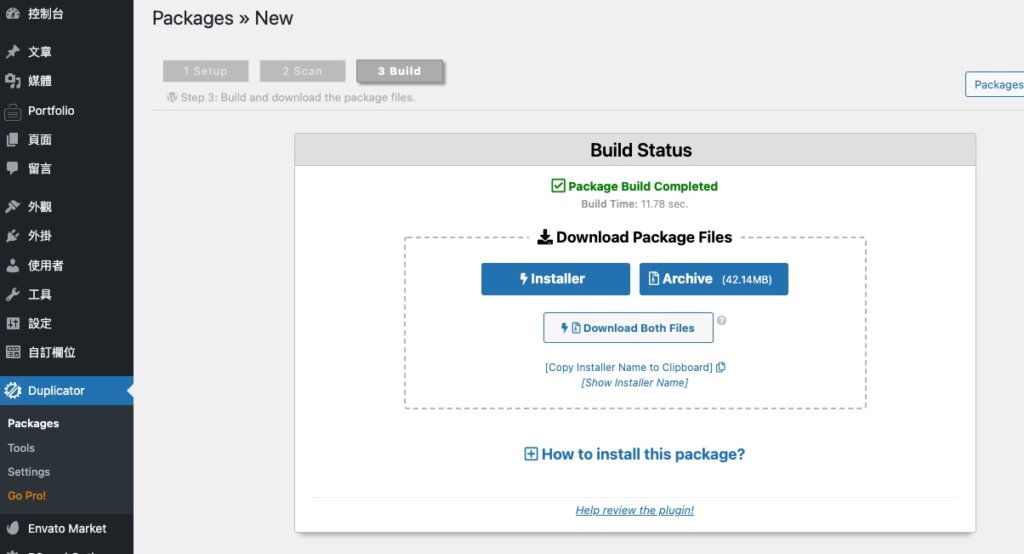
點擊下載 Installer 以及 Archive 兩個檔案。 還原
可以在空的主機空間還原,或是在既有的 WordPress 網站上直接覆蓋資料;本次操作是在既有的 WordPress 網站上覆寫。

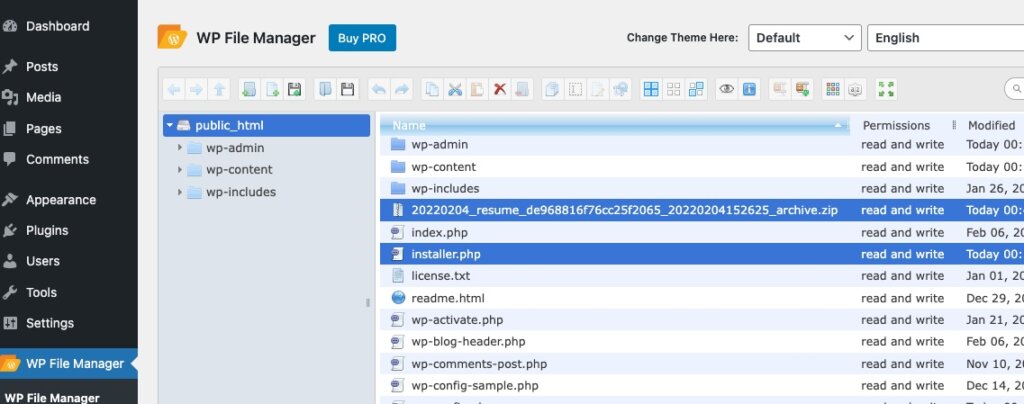
首先要把備份檔上傳到 WordPress 的根目錄。 
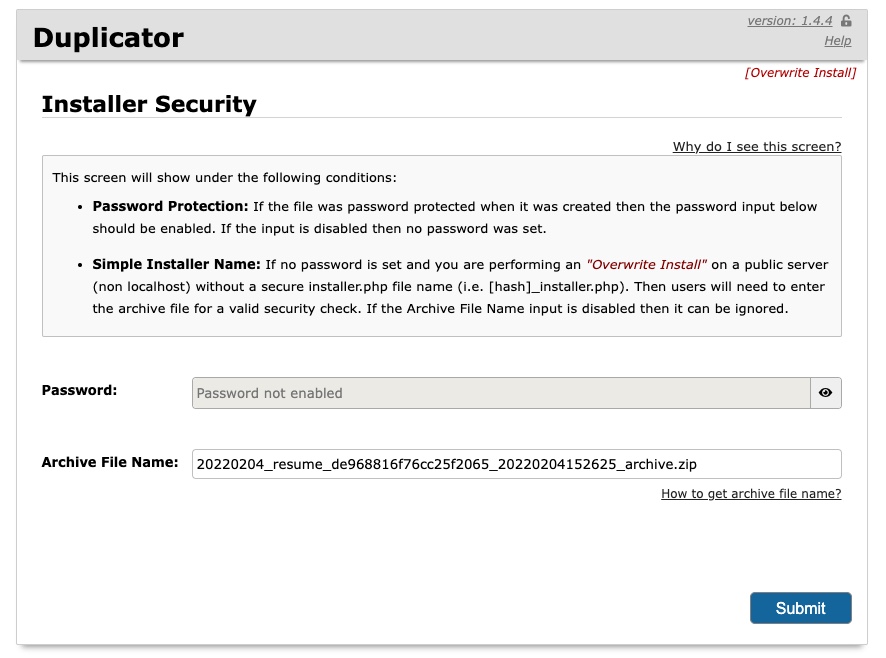
接著要開啟剛才上傳的 installer.php,用瀏覽器開啟這個檔案的網址,例如:jarvislin.com/installer.php。成功開啟後要輸入 archive 備份檔案的名稱,並按下 Submit 送出。 
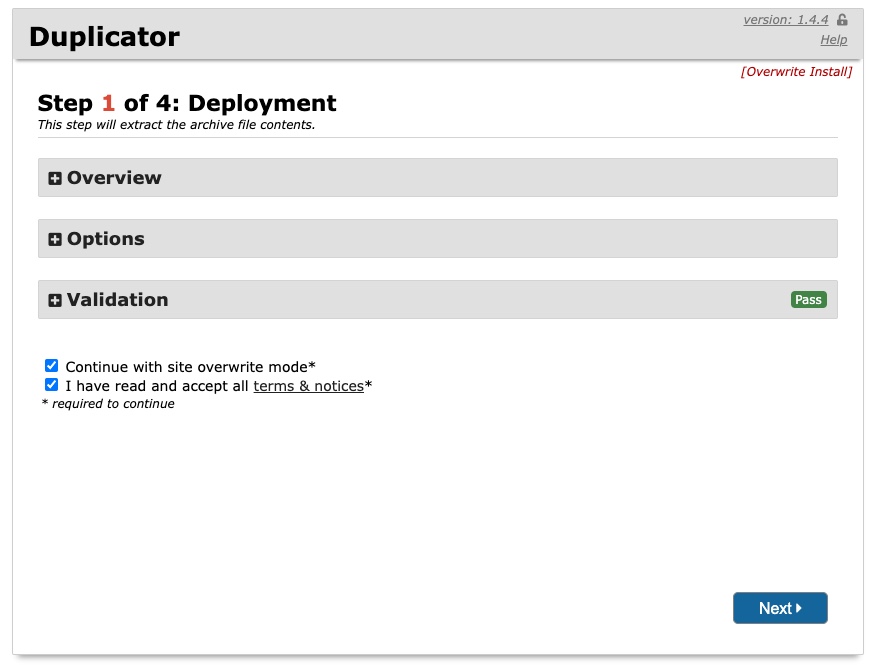
第一步,勾選完畢後點擊 Next。 
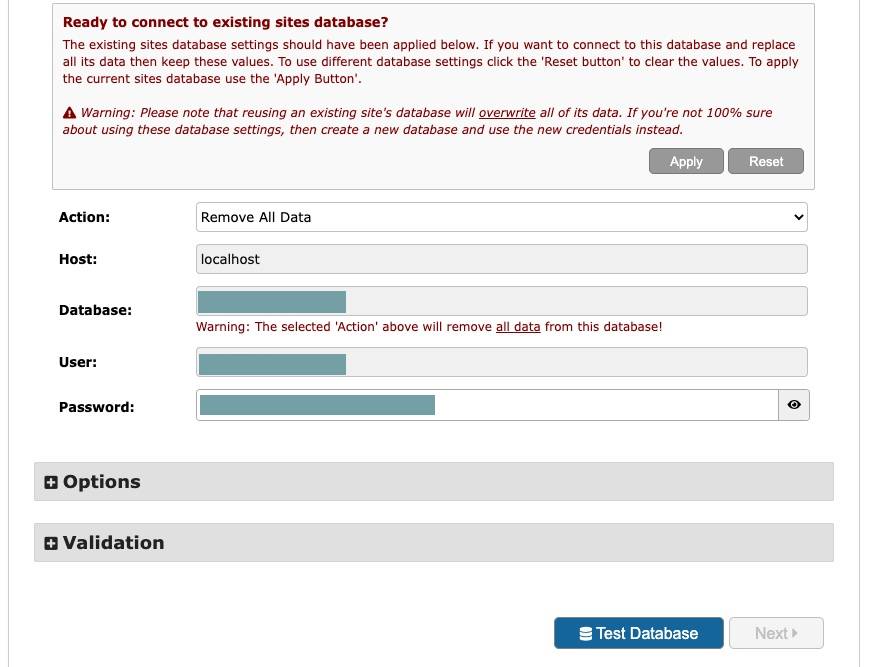
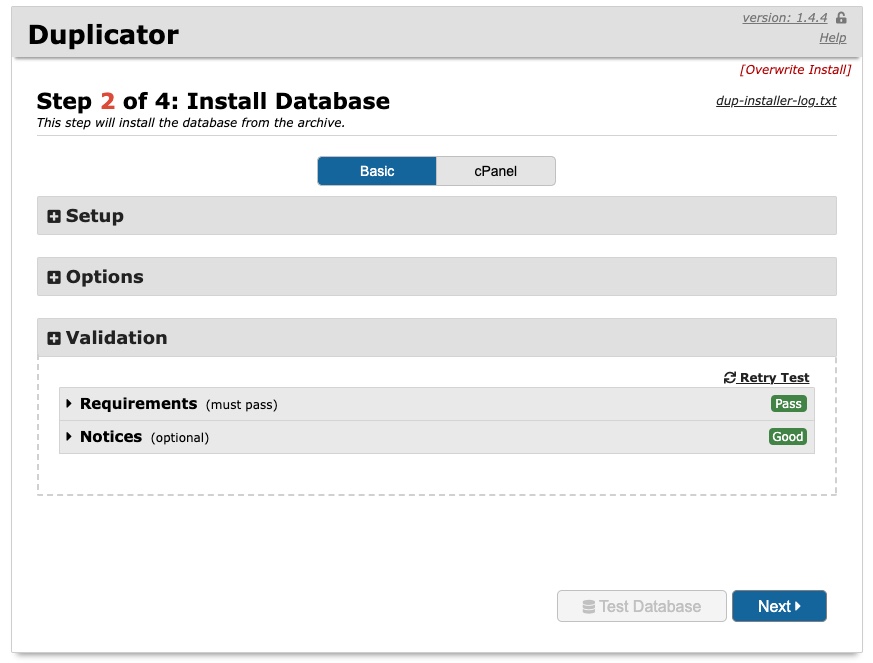
第二步,要清除資料,點擊 Test Database 確認是否沒問題。 
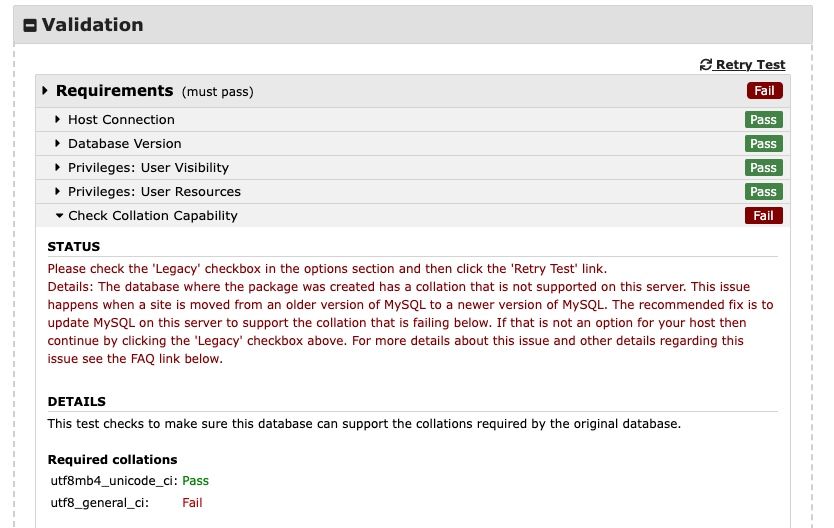
我被抓到資料庫編碼的問題,它叫我去 Option 勾選 Legacy,若沒遇到此問題可以略過。 
若都通過就可以按 Next 到下一個步驟。 
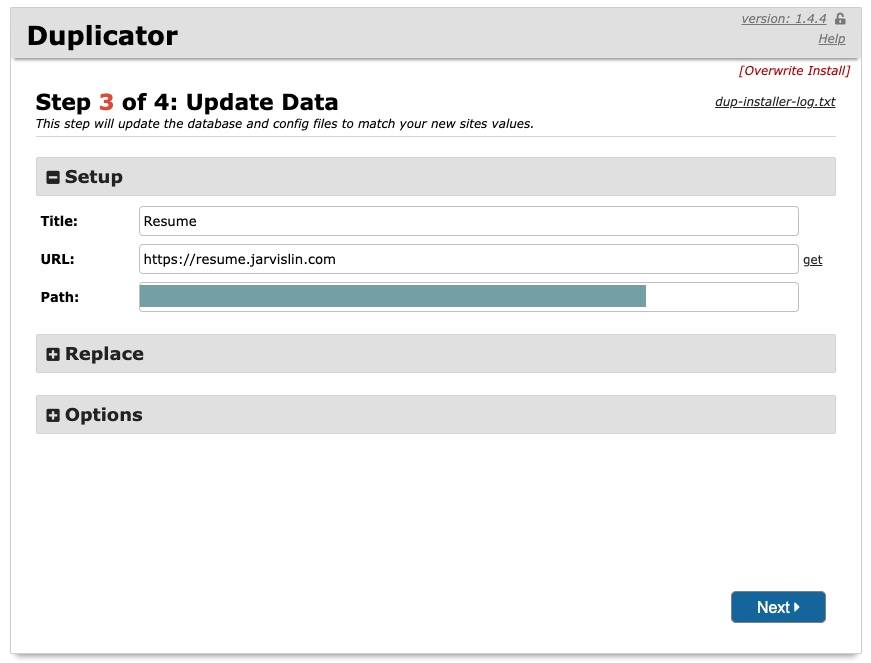
第三步,點擊 Next。 
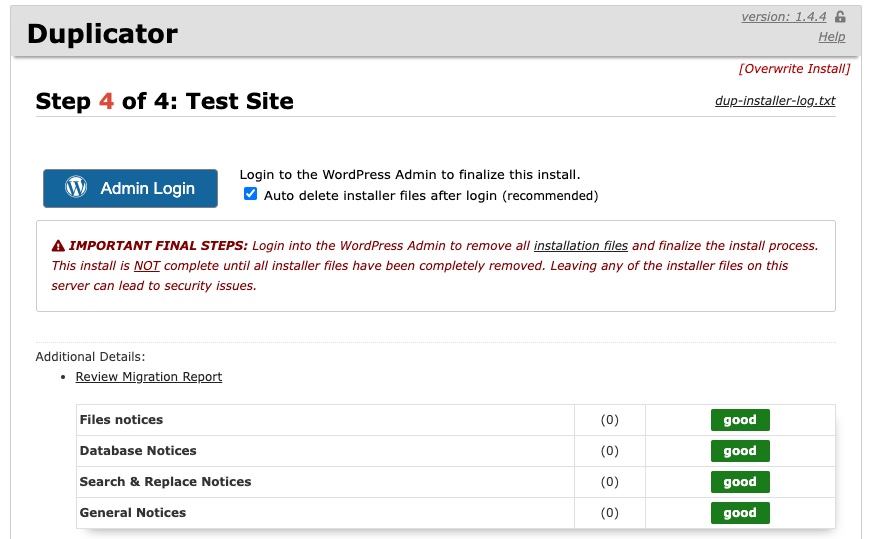
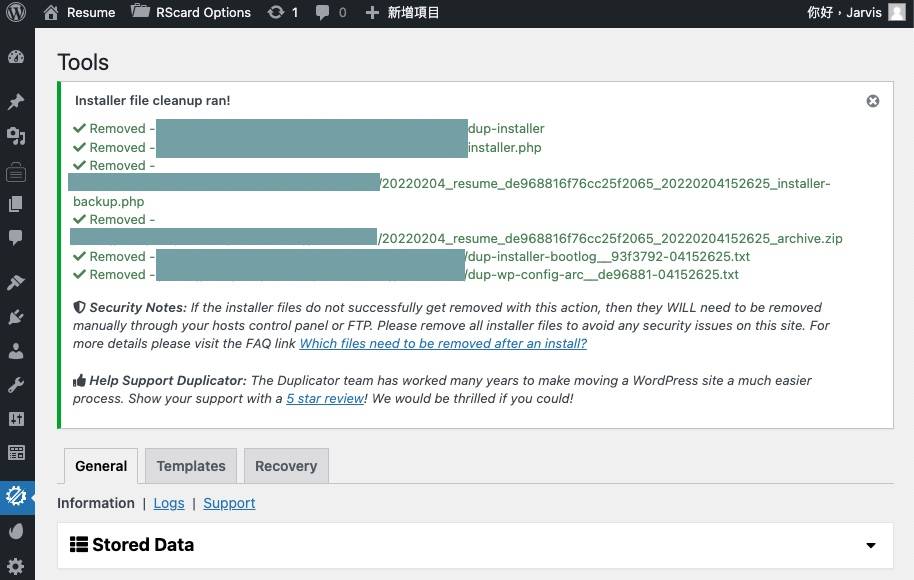
第四步,顯示還原結果,勾選 Auto delete installer…,點擊 Admin Login 來登入網站,此時帳號密碼已經被替換成原本網站的了, 
登入後會顯示備份檔案已經移除成功的訊息。 後記
轉移主機空間是一件麻煩的事,我覺得 Duplicator 提供了很舒服的轉移體驗,免除了繁雜的步驟,也省了不少時間,下一次換主機空間不妨用這套外掛來試試看。
-
Pixel 手機退換貨紀錄

大約是今年十一月開始,我的手機待機時間無法超過四個小時。當時也沒多想,畢竟自己大多時候都待在可充電環境。到了十二月底,這個症狀惡化到電量以兩秒 1% 的速度在掉,有時電量超過 40% 也會直接關機,嚴重影響我的日常生活。
查了一下手機災情,才發現我也是電池膨脹的受害者,也因為很多人即便過保,還是得到了換機的機會,因此嘗試走了一遍客服流程。
流程
首先會需要聯絡客服,填寫一些相關問題:
(閱讀全文…)Sign in – Google Accounts -
OUTPUT 最高學以致用法讀後感

前陣子面試了幾位專案經理,剛好其中一位擁有自己的部落格,便隨意看了看內容;裡頭分享了一本我滿感興趣的書籍:最高學以致用法:讓學習發揮最大成果的輸出大全。
「你是否曾看了大量書籍,但最後卻覺得跟沒看一樣?」
大概是這個概念抓住了我的眼球;我覺得我每天都在瘋狂吸收資訊,但還真的是看過就忘了,有吸收進去的內容少之又少,我想要改善這個狀況。
(閱讀全文…) -
Cloud Functions for Firebase 跟 Google Cloud Functions 差在哪?

不知道大家有沒有注意過:Cloud Functions 除了出現在 Google Clould 裡頭,在 Firebase 也看得到它的身影,一樣的服務為何要放在兩個地方?還有,它們倆真的一樣嗎?
當然,第一個問題只有官方知道,我也只是猜測而已:在 Firebase 剛推出時,強調開發者專注寫程式就好,剩下的 Firebase 會幫我們搞定。Google Clould 服務五花八門,很多服務不是單純寫程式可以理解的,不少服務還要具備伺服器管理經驗才有機會接觸,對於純粹寫程式的開發者而言就沒這麼友善。而 Cloud Functions 也是專注在寫程式的服務,跟 Firebase 的初衷如出一轍,將 Cloud Functions 放在 Firebase 當然沒問題。
至於第二個問題,它們一樣嗎——答案是否定的。我是先從 Google Cloud Functions 開始使用,最近的 Side Project 才用了 Cloud Functions for Firebase,一開始我以為兩者相同,但沒多久我就意識到:差多了!
(閱讀全文…) -
使用 TDD + Clean Architecture 開發 Flutter 專案課程筆記 13 ~ 14

前言
邏輯、流程的部分都已經處理掉了,接下來應該是把畫面跟定義好的程式串起來就會動了;課程也即將進入尾聲。
筆記
Flutter TDD Clean Architecture Course [13] – Dependency Injection
![]() Flutter TDD Clean Architecture Course [13] – Dependency Injection – Reso CoderSubscribe Get the full project We have all of the individual pieces of the app architecture in place. Before we can uti…
Flutter TDD Clean Architecture Course [13] – Dependency Injection – Reso CoderSubscribe Get the full project We have all of the individual pieces of the app architecture in place. Before we can uti…這集主要是要教學 dependency injection,在 Android 專案我習慣用 Koin 來處理這個需求,因為建構子實在需要太多東西了,假設 10 個地方需要 NumberTriviaBloc,那我就必需手動準備好 30 個參數。有了 DI 可以加速我們開發,只要宣告一次 NumberTriviaBloc,就可以到處使用。
(閱讀全文…) -
使用 TDD + Clean Architecture 開發 Flutter 專案課程筆記 10 ~ 12

前言
這幾集就是在講 Flutter 特有的 BLoC,我們已經跨入 presentation layer 了,這邊會開始碰到 UI 背後的邏輯。
筆記
Flutter TDD Clean Architecture Course [10] – Bloc Scaffolding & Input Conversion
影片一開始就要安裝自動產生程式碼的 plugin:
Bloc – IntelliJ IDEs Plugin | MarketplaceBloc Library Tools for effectively creating blocs and cubits for both Flutter and AngularDart apps.這是我第一次接觸 Bloc,看他概念就是吃 event 轉換 state,直覺就是想到 Redux 的 reducer,名詞不同,但做的事情還滿像的。本集就先定義 state 跟 event 而已,Bloc 還沒有正式開始講。
(閱讀全文…) -
使用 TDD + Clean Architecture 開發 Flutter 專案課程筆記 7 ~ 9

前言
這部分也在講 data layer 的內容,不過會更專注在 data source 裡面的東西。
筆記
Flutter TDD Clean Architecture Course [7] – Network Info
這集一開始導入一個 3rd party lib,專門用來確認網路狀態。這個 lib 直接連各大網路服務的 IP,概念簡單但很準確;不過 Github 上面有條滿可怕的 issue,正式版可能要考慮一下:
(閱讀全文…)Don’t use it on production for iOS! · Issue #7 · komapeb/data_connection_checkerIn current version it will never pass Apple AppStore app approval process, because it does not work in IPv6 network. I w…
首頁