前言:
前陣子架Joomla時有個需求──
要在頁面演示資料庫的CRUD,且視覺上要美觀;
其實就是小型的會員資料庫(登錄資料、修改登錄資料、查詢……等)加上套CSS。
Joomla有會員的功能,我的想法是另開一個表格放資料,
用Joomla的會員資料去串到上述表格。
但網站定位在只有訪客+管理員,不提供註冊及會員功能;
最後作法是全部獨立出來,將功能置入在網站的頁面上。
而Jumi就是實現置入自訂程式碼的套件。
設定:
尚未安裝Jumi的讀者請由下列連結下載安裝。
The Joomla! Extensions Directory:下載Jumi套件
安裝後,啟用Jumi的模組跟外掛即可使用Jumi。
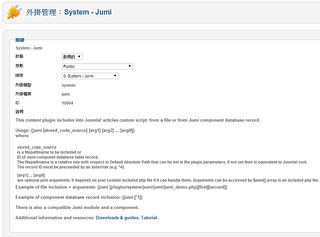
元件:
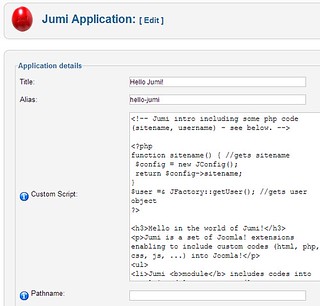
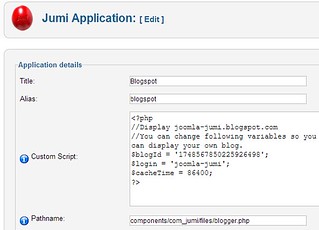
一開始會有兩個預設的Application,
Hello Jumi! – 自訂程式碼的輸入區放了演示PHP以及HTML的語法
Blogspot – 嵌入實體路徑的php檔案
接下來就可以在選單中的項目類型選擇Jumi,
並選擇要哪支Application,置入在網站的指定頁面上。
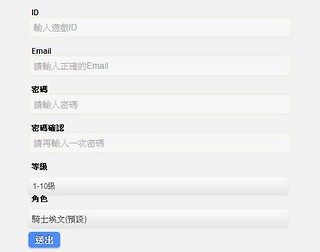
我的自訂註冊表格演式。
模組:
Jumi亦有提供模組讓使用者自訂Application要擺放的位置,
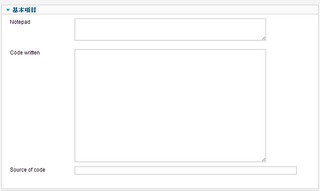
設定內容跟元件很相似,可以在輸入區自訂程式內容,或是引用實體檔案。
外掛:
作用是使用特定的Jumi語法時可以呼叫自訂的程式,
格式:{jumi [引用檔案][參數1][參數2]...[參數n]}
計算BMI的例子:{jumi [jumi/BMI.php][170][60]}
另一種用法是去呼叫特定編號的元件,
例如:{jumi [*1]}就會去呼叫ID編號為1的元件。











留言列表