最近開始在用Google+,雖然晚了點,但該有的進度還是不能少。
昨天剛好看到一項不賴的功能:Google Authorship,
大致來講就是用Google+跟自己的網站進行雙向驗證;
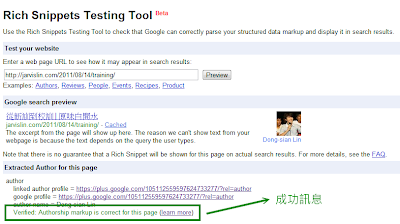
這有什麼用呢?如同我標題所提的,能讓你的資訊出現在Google搜尋結果:
瞧,從搜尋結果右側的圖片就是了,在一串文字中顯得特別突出。
Google Authorship此機制將私人網站與Google+串在一起,
那麼我們的身份就不再只是一名社群網站成員,
而是以一個網站的名義在Google+活動,再配合+1功能後,
相信流量可以有所成長,但這不僅僅是增加了曝光率;
最大的影響應該是透過Google Authorship與Google+有機會將SEO排名提升,
對於每個站長、部落客而言,這肯定是最吸引人的優點了;
而Google+也藉此廣收成員,在社群網站中快速竄起,達到雙贏的目的。
仔細想想,這真是高招耶!
看來Facebook跟Google+一決勝負的日子可以大幅提前。
該怎麼做呢?待我一步步說明:
一、確認個人資料頭像上的臉孔清晰、明顯,否則會不符資格。
二、公開+1內容,裡面至少要有一個網站。
註:沒有+1網站可點此
先到你的+1:http://profiles.google.com/me/plusones
點選「編輯個人資料」
「在個人資料中顯示這個標籤」打勾後點選「編輯完成」即可公開+1內容
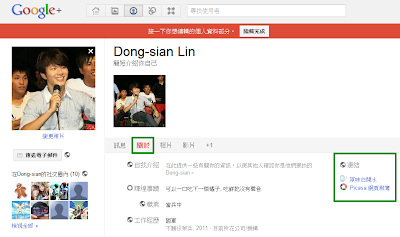
三、在個人資料中加入自己的網站:
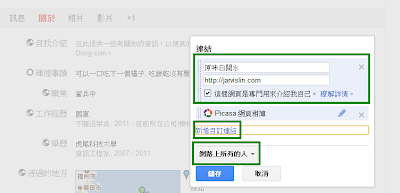
在「關於」頁面點選「連結」
按下「新增自訂連結」,將網站加入,記得打勾跟設定公開權限
四、將下列語法貼在網站上:
<a href="[你的g+個人資料網址]?rel=author">任意文字</a>
這是一串HTML語法,Google是透過rel=”author”這項屬性來進行驗證。
值得注意的是「任意文字」部分必須用+開頭或是結尾,用我的做例子:
<a href="https://plus.google.com/105112559597624733277/?rel=author" target="_blank">Jarvis Lin+</a>
像我就是把+放在任意文字後面。
至於這段語法要放哪?其實沒有硬性規定,我是放在網站最下方,
若你剛好是WordPress用戶,最簡單的方法就是貼在文字模組:
另一個簡單的方式是在打文章時加入語法,
若會修改佈景,可以從頁首(header)、頁尾(footer)或是文章(single)這些頁面下手。
五、測試網站是否符合規格
來這邊:http://www.google.com/webmasters/tools/richsnippets
正確應該會跟我一樣出現綠色的成功訊息。
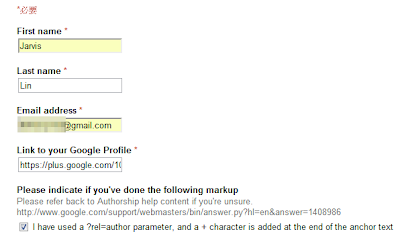
六、送出申請單
送出後還有一段審核時間,耐心等待吧!
上面是以個人網站部分來進行教學,
若網站是多人共用該如何處理?
官方說明文件是以紐約時報舉例,因為有多名文章撰寫者,
若是嵌入上述語法勢必只會連結到單一作者,
Google Authorship的語法中有另外一個屬性值:rel=”me”,
<a rel="me" href="[你的g+個人資料網址]">任意文字</a>
這段語法嵌在「作者介紹」的頁面,
而rel=”author”則是嵌在發表後的「文章」,
<a href="[你的g+個人資料網址]?rel=author">任意文字</a>
這樣即可達成共用網站的作者連到各自Google+頁面的目的。










留言列表