前言
我第一次接觸 WebRTC 是在 2019 年,當時要在手機實作視訊、音訊通話功能,一開始選用 Google 官方的解決方案,過程非常痛苦,因為文件極少,且手機原生的相關討論也不夠多。後來雖成功實作這個功能,但自己對於這個領域的知識不夠充足,出問題要 debug 又是另一個難關。
LiveKit
LiveKit 來自美國加州,其 CEO Russell D’Sa 意識到:疫情期間,遠端工作深遠影響了公司文化以及同事間的合作模式。為了促進彼此的互動,LiveKit 應運而生。
WebRTC 已經廣泛支援各個瀏覽器跟平台了,但要開發相關的應用程式其實很困難,首先要先理解 WebRTC 的協定規格,而這個協定內容範圍很廣,理解一部份後,馬上又會出現新的瓶頸,像我就是苦主之一。如果要使用現成的付費服務(例如:Twilio、Agora),費用昂貴不說,諸多限制又很難完全符合產品需求。
功能
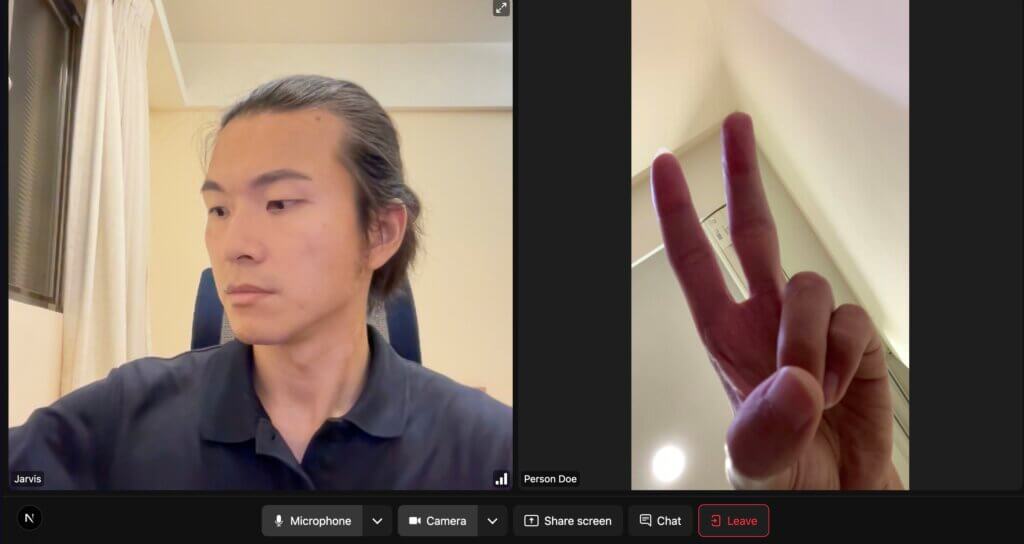
以 WebRTC 為基底實作視訊、音訊功能,易部署、支援水平擴充,並以多種語言製作 SDK,此外它還支援 Simulcast,可確保網速不足的用戶可以擁有更好的通訊體驗。官方有提供網頁跟 app 版的通訊範例,在開發過程中可以很容易地參考使用方式。
Server SDK
- Go
- Node.js
- Python
- Ruby
- Rust
- Java/Kotlin
Client SDK
- Javascript
- iOS/MacOS/visionOS – Swift
- Android – Kotlin
- React Native
- Flutter
- Unity
Tools
- livekit-cli
- chrometester
核心概念
LiveKit 核心概念像是:一間旅館提供無數房間,只要房間裡頭有人,那就可以開始聊天。
- 房間:這是由 Server 端所建立的容器,可以讓參與者在裡頭交換資訊。
- 參與者:參與者可以分為本地端(自己)跟遠端(對方),可以在房間裡面發布或訂閱通訊內容。
- 通訊內容:那些可播放的多媒體串流。
開始使用

實測紀錄

- 台北跟雅加達的跨國視訊,沒遇到什麼延遲。
- 視訊超過 24 小時沒斷線。
- 多人視訊功能很穩定。
P.S. 有幾次用自架的 LiveKit 進行線上會議,順便測試功能,當時的通訊品質比 Google Meet 還好,這點讓人滿驚豔的。
結語
精通 WebRTC 需要耗費大量成本,在沒有研究團隊跟金援的情況下,LiveKit 無疑提供了一個快速、方便的解決方案。目前視訊、音訊的開源專案不少,但以整合容易度來看,LiveKit 絕對稱得上是一時之選。
後記
我一開始其實是要試 Pion,可惜 Pion 的 Android / iOS SDK 還沒完成只好作罷;LiveKit 星星數比 Pion 少 ,不過使用方式以及文件都相對完善。此外,LiveKit 的開發者不多,但它 2021 年底的種子輪募到 700 萬美金,看來可以再活好一陣子。
更新:我寫文章時 LiveKit 還很小,2025 年已經來到 B 輪、4500 萬美金的規模,應該不用擔心會夭折了。


留言列表
感謝分享
一起把 LiveKit 發揚光大 💪