前言
最近在重構蔬果行情站的程式碼,
由於是將整個架構換掉,*註1
想說都要大改了,索性連layout也一起修改。
layout中我最不滿意的地方是功能選單;
選單中有需要切換頁面的功能,
如:瀏覽收藏清單、分享、評分;
也有不需切換頁面的操作功能,
如:重新整理、單位轉換。
將所有功能丟進一個按鈕選單中讓我覺得不太對勁;
一開始選項不多,沒有很在意,選項變多就……
總覺得該各自獨立出來,於是新的作法是:
將需要換頁的功能放在Drawer裡面,
而同一頁面的操作功能則是放在FAB(Floating Action Button)中。
狀況
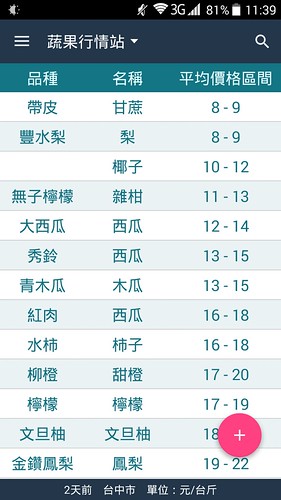
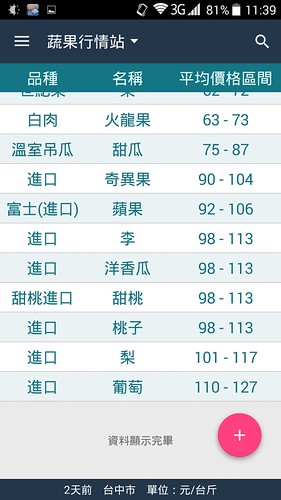
FAB擋住了資料表格,無法順利瀏覽右下角落。
所以我在滑動頁面時將FAB隱藏起來,等到靜止時再顯示。
但是,資料不夠多時便無法滑動頁面。
最後我在表格末端加了個footer,
確保資料不夠時還是可以順利滑動。
但這是最佳的處理方式嗎?*註2
後記
將FAB放在表格中讓我滿苦惱的,
除非表格右側都沒有內容,
否則或多或少會影響到使用者的瀏覽體驗。
*註1
原本為多個Activity,但覺得操作時不夠流暢;
現改為單一Activity、數個View的MVP架構,
採用Square Flow。
*註2
想到的另一個解法是:將FAB的選項丟回Action Bar,
一樣多一顆按鈕,但完全不用處理FAB所帶來的困擾。





留言列表